 Olá pessoal, tudo bom?
Olá pessoal, tudo bom?
Segue mais um post sobre o desenvolvimento de aplicações para Windows Phone, que dessa vez trata sobre a criação de listas de seleção, especificamente, sobre o componente MultiselectList disponibilizado pelo Silverlight for Windows Phone Toolkit.
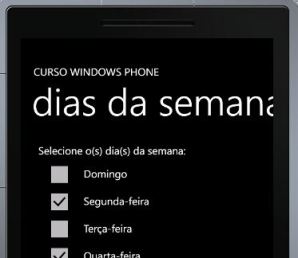
Para exemplificar, utilizarei uma situação onde o usuário deva selecionar os dias da semana que deseja ser alertado sobre algum tipo de situação, sendo assim, obviamente precisaremos de uma lista de seleção para que o mesmo possa realizar tal procedimento. Vamos ao código XAML:
<!--ContentPanel - place additional content here-->
<ScrollViewer Grid.Row="1">
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
<TextBlock Height="30" HorizontalAlignment="Left" Margin="9,6,0,0" Name="textBlock1" Text="Selecione o(s) dia(s) da semana:" VerticalAlignment="Top" />
<toolkit:MultiselectList Margin="9,50,0,200" x:Name="cblDias">
<toolkit:MultiselectItem Content="Domingo"/>
<toolkit:MultiselectItem Content="Segunda-feira"/>
<toolkit:MultiselectItem Content="Terça-feira"/>
<toolkit:MultiselectItem Content="Quarta-feira"/>
<toolkit:MultiselectItem Content="Quinta-feira"/>
<toolkit:MultiselectItem Content="Sexta-feira"/>
<toolkit:MultiselectItem Content="Sábado"/>
</toolkit:MultiselectList>
<TextBlock Height="Auto" HorizontalAlignment="Left" Margin="9,483,0,0" Name="txtOpcoes" Text="Opções selecionadas:" VerticalAlignment="Top" FontSize="26" TextWrapping="Wrap" Style="{StaticResource PhoneTextAccentStyle}" />
<Button Content="OK" Height="72" HorizontalAlignment="Left" Margin="0,413,0,0" Name="btnOK" VerticalAlignment="Top" Width="160" Click="btnOK_Click" />
</Grid>
</ScrollViewer>
Reparem que há um evento de click (btnOK_Click) associado ao botão OK. Nele farei um exemplo sobre como tratar as opções selecionadas pelo usuário. Veja o código em C#:
private void btnOK_Click(object sender, RoutedEventArgs e)
{
txtOpcoes.Text = "Opções selecionadas: ";
foreach (MultiselectItem dia in cblDias.Items)
{
if (dia.IsSelected)
txtOpcoes.Text += dia.Content.ToString() + " ";
}
}
Por enquanto é só.
Grande abraço,
Eduardo Henrique Rizo
Post relacionado:


[…] Windows Phone – MultiselectList […]
Utilizando esse MultiselectList eu consigo selecionar, mas gostaria de saber como armazena-los e utilizar os dados em um calculo especifico e posteriormente mostrar esses dados com o calculo pronto em outra tela
Olá Eduardo, tudo bom?
Quando você fala armazenar, o que quer dizer, guardar em um BD, variáveis, …?
Sobre passar valores de uma página para outra, veja o post que fala sobre o envio de parâmetros. Link https://ehrizo.wordpress.com/2014/05/16/curso-windows-phone-enviar-parametros-de-uma-pagina-para-outra-da-app/
Abraços,
Eduardo H. Rizo
Bom dia, td blz, e com vc?
Não necessariamente salvar em BD, pensei em usar ISOLATEDSTORAGEFILE, mas no momento estou salvando em BD e uso o SQL Server, e sim seria salvar variaveis.
Essas variaveis sendo salvas, posteriormente seria utilizada em um calculo e depois seu resultado impresso em uma tela.
Boa tarde, tudo bom?
Só para eu entender: Você já está conseguindo recuperar os valores selecionados na lista?
Você já leu os posts do meu blog sobre o IsolatedStorageFile e sobre como trabalhar com BD via Windows Phone? Será que eles poderiam te ajudar com algo mais?
Abraços,
Eduardo H. Rizo
td blz, Olha eu implementei o IsolatedStorageFile e vi que ele armazena as variaveis, porem todos os post, videos etc.. sobre o assunto so mostram como exibir os dados armazenados pelo metodo IsolatedStorageFile em uma mensagebox, queria saber se tem como exibir esses dados na propria tela do WP em algum campo, igual e feito em C#
Blz.
Do meu ponto de vista, basta que você tenha um elemento tipo TextBlock ou TextBox, por exemplo, e fazer com que sua propriedade Text receba o valor desejado. Por exemplo:
XAML
<TextBlock name=”txbTeste” />
C#
string x = valor; //valor seria o dado a ser exibido/recuperado
txbTeste.Text = x;
Seria isso?
Abraços,
Eduardo H. Rizo